

- #Balsamiq mockups for desktop how to
- #Balsamiq mockups for desktop pdf
- #Balsamiq mockups for desktop full
- #Balsamiq mockups for desktop software
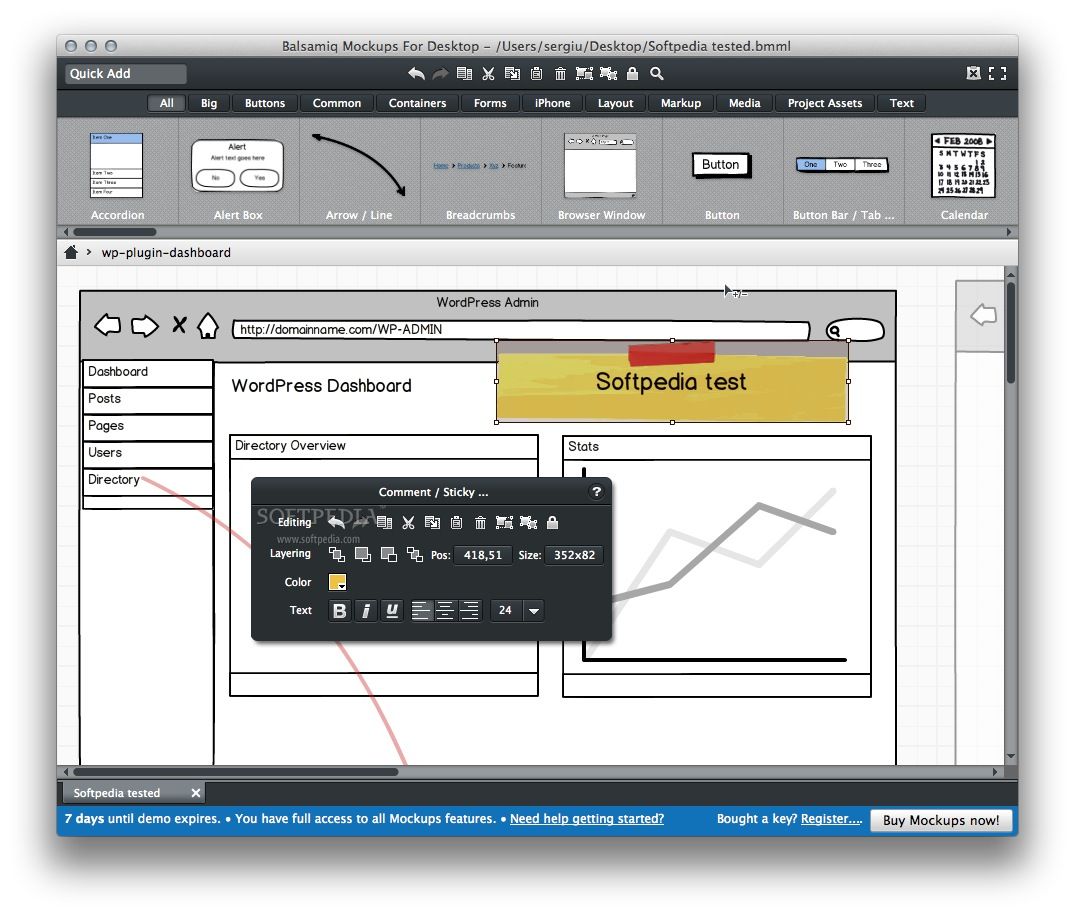
Double-click them to edit any variables or data that is configurable as well as review the control object to see what can be further tweaked.

The best way is to just start playing with all of the objects to see what they do. Working with objects and customizing them is incredibly intuitive. For example, with the web-browser page, there is a toggle on the control to add or remove scroll-bars on the browser window. Once you customize the Title and URL, you have a ready-made browser window where you can place other element.Īlso, when you select an element, you frequently get another control object that lets you fine-tune whatever item you are working with. The first step is to drag the “browser window” element onto the canvas and edit it. The final version of my “new website mockup” can be seen later on in this post.
#Balsamiq mockups for desktop full
I actually decided to show a full web-page build out in Balsamiq to really see how easy it is to use. Once you are done editing, you simply close it and see the changes reflected in the object.Īnother example is that of a browser. It comes pre-populated with text to give you some guidance (which I customized below). For example, below I have an “alert box” in the edit mode. Once you have an object on your canvas, you double click it to edit variables related to it. You can also select the elements and drag them on to the canvas.

The UI Library is fully searchable by keywords so that if you want to get an “alert box” element, you can simply type that in, hit enter, and if there is a match, your element or object appears on the canvas. You also have a “UI Library” which contains a variety of commonly used web and application design components. The canvas is basically like a piece of grid paper you used in college. Balsamiq Mockups has solved this for me in a way that is easy to use and fun to execute.īalsamiq Mockups is broken down into a few main components: the canvas and the UI Library and a few items that automagically activate based on the icons you select. I had always envisioned a icon-based, drag and drop application that would allow you to quickly create a wireframe for a website or iPhone app. Usually, the drawings I produce are child-like and not elegant at all.
#Balsamiq mockups for desktop how to
Often times, I spend a few minutes sketching out a concept for how to present a new feature within our website, or event how to redesign a person’s website from scratch.
#Balsamiq mockups for desktop software
This application allows you to quickly and artistically create drawing-like renditions of websites or applications for the computer or iPhone.Īs I work in the software and hardware industry, I frequently have to discuss changing our website designs with various people within the organization.
#Balsamiq mockups for desktop pdf
Share or present mockups with embedded links using PDF export, or use a 3rd party tool to export to code.The other day, I came across an incredibly useful Adobe AIR application called Balsamiq Mockups.

Linking lets you generate click-through prototypes for demos & usability testing Sketchy, low-fidelity wireframes let you focus design conversations on functionalityħ5 built-in user interface components and 187 icons, plus a whole lot of community-generated components. Plus you can load and save multiple mockups files, use all Keyboard Shortcuts and lots more.Balsamiq Mockups For Desktop will allow you to continue your work anytime, anywhere! It works on planes, at coffee shops, and wherever you like to do uninterrupted work.Import and Export features ensure seamless integration with all the other versions of Mockups, for when you get back online. Mockups For Desktop allows you to work on your UI wherever you are, regardless of your Internet connection.


 0 kommentar(er)
0 kommentar(er)
